Next-Gen CAD Built for the Modern Era




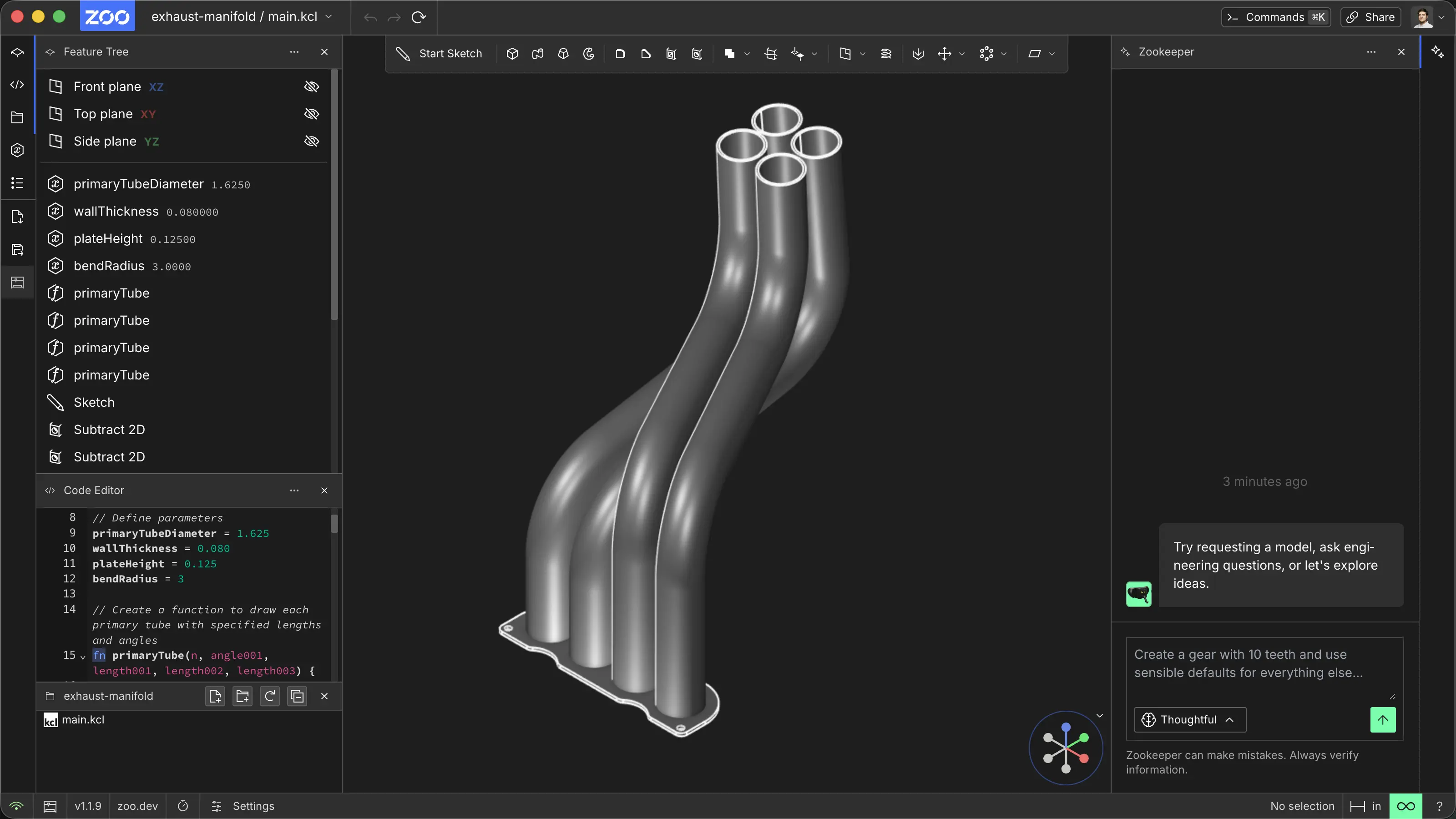
Zoo Design Studio introduces Zookeeper, a conversational CAD agent for reasoning-driven design on a modern geometry engine.
Zookeeper built into Zoo Design Studio
- Designs around your intent
- Researches and reasons as it iterates
- Provides manufacturing-aware feedback
- Works across hybrid CAD workflows
Designs around your intent
Researches and reasons as it iterates
Provides manufacturing-aware feedback
Works across hybrid CAD workflows
Zoo Design Studio features Zookeeper alongside the traditional CAD tools engineers expect


Use left and right arrow keys to adjust the comparison.


Zoo Design Studio
Full-stack, AI-native CAD software
Zookeeper
Our conversational CAD agent
- Point-and-click, code, or use Zookeeper
- Built on our modern Geometry Engine
- Create B-rep geometry, no meshes
- Captures design intent through prompts
- Reasons, plans, and proposes constraints
- Generates fully editable CAD models