Next-Gen CAD Built for the Modern Era




Zoo Design Studio combines prompt-based modeling with a high-performance geometry engine built for speed, scale, and modern teams.
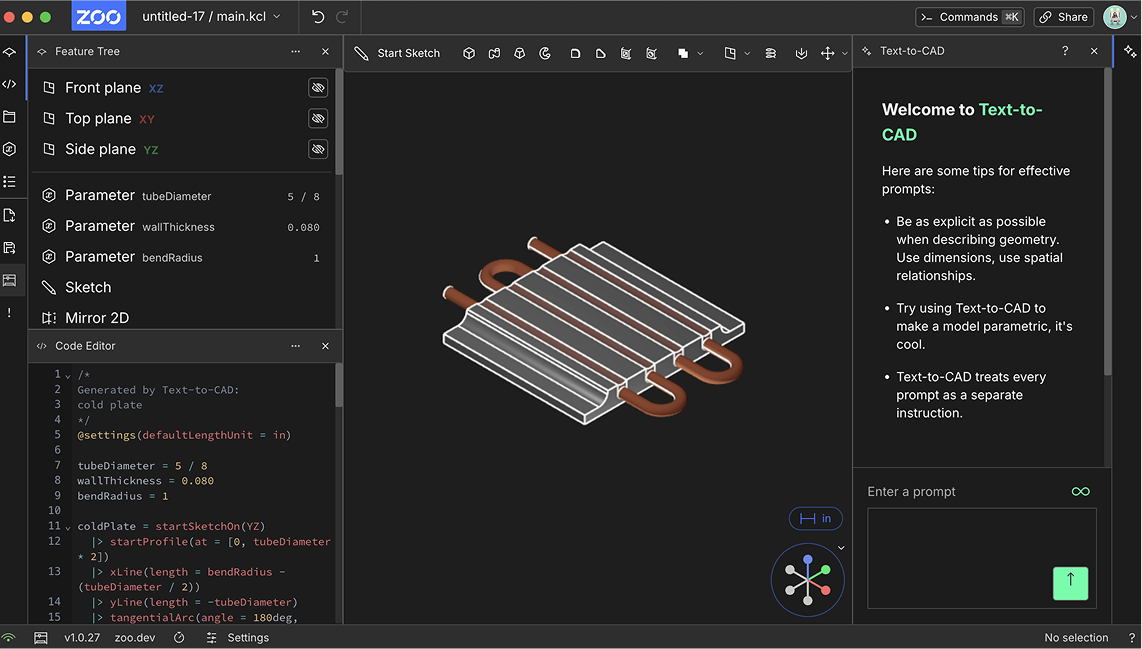
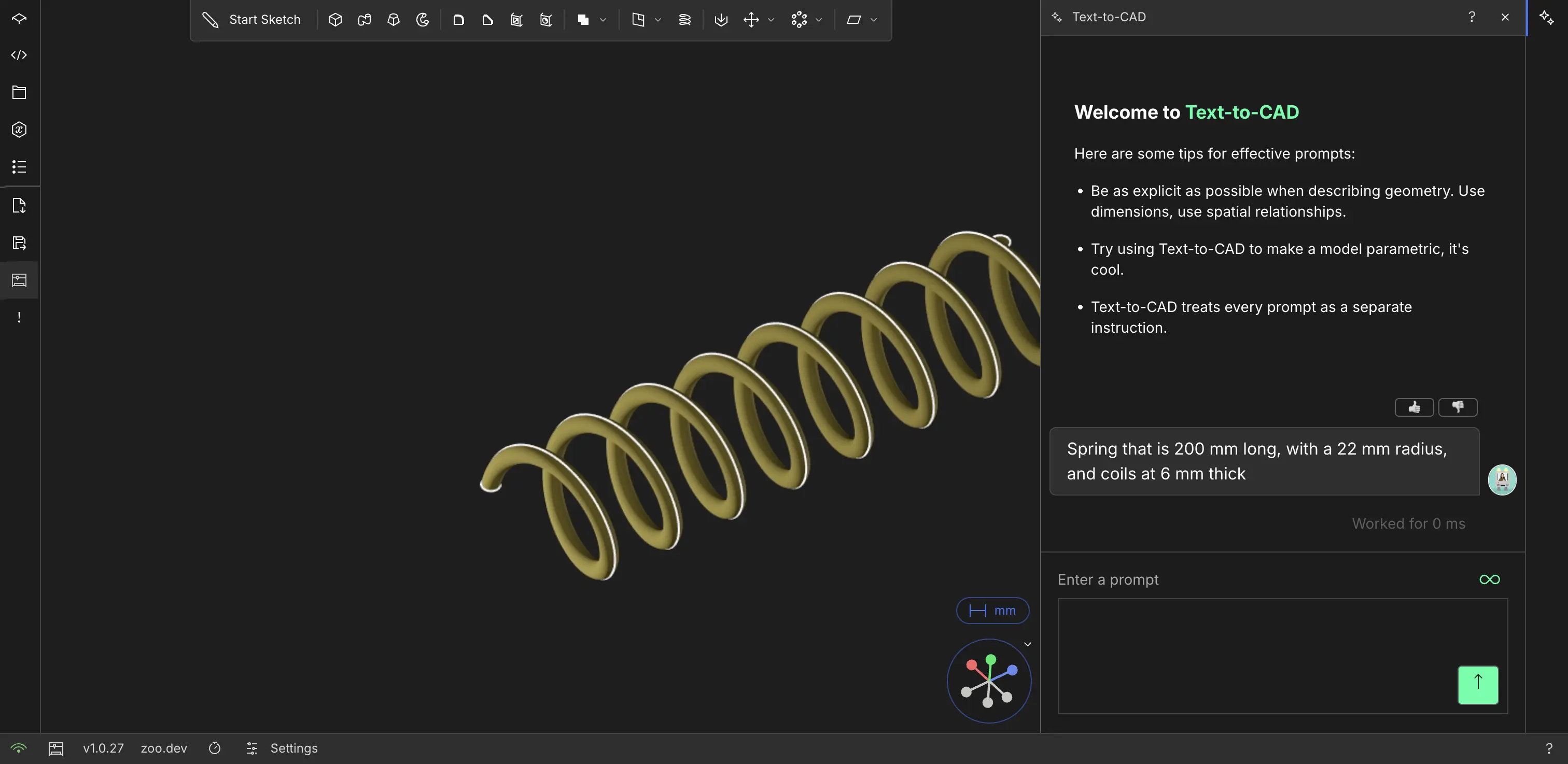
Text-to-CAD built into Zoo Design Studio
- Generate parts with Text-to-CAD
- Add components to assemblies
- Refine designs your way
- Create with hybrid workflow
Generate parts with Text-to-CAD
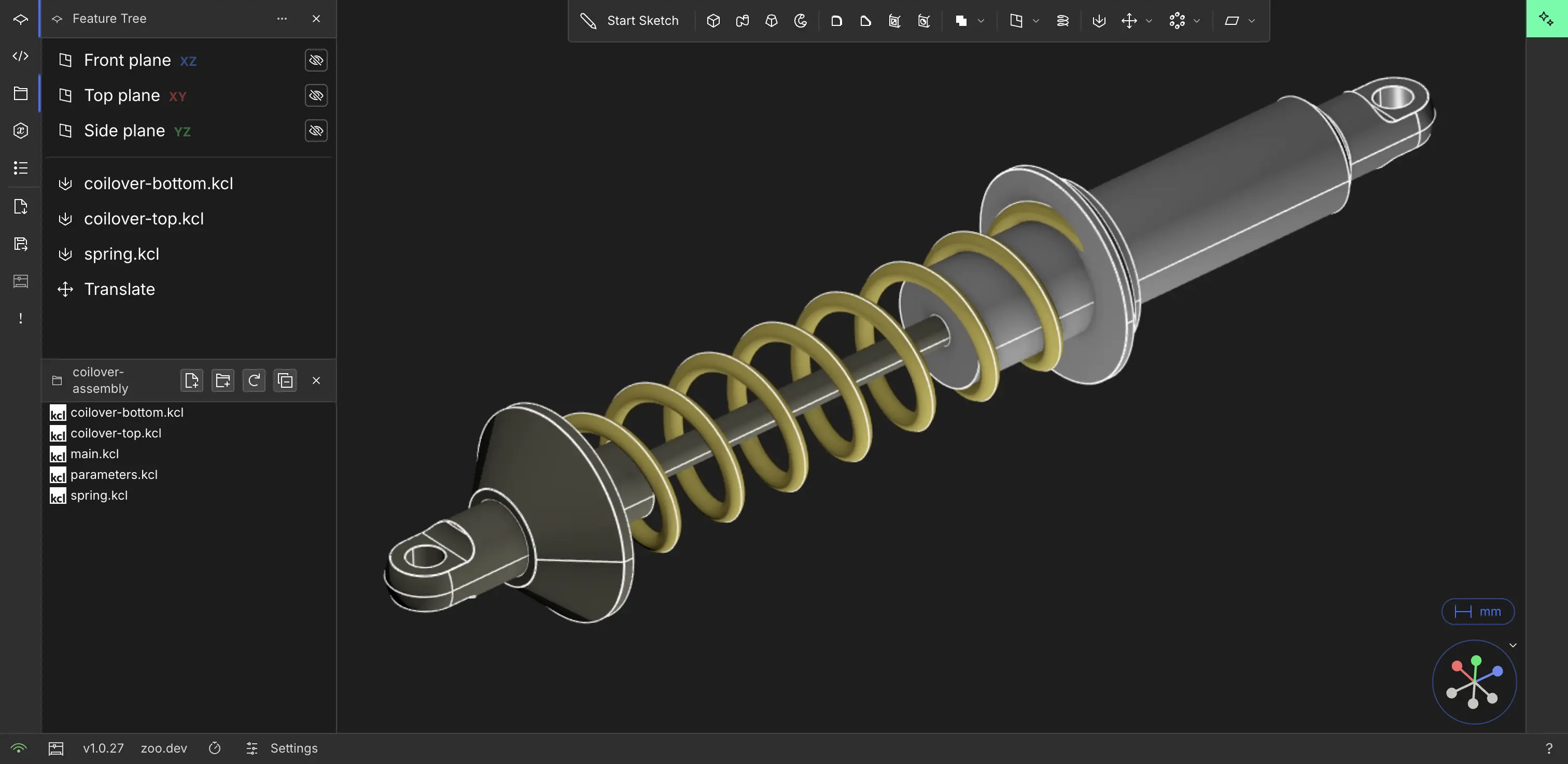
Add components to assemblies
Refine designs your way
Create with hybrid workflow
Zoo Design Studio has all the CAD features you're used to and Text-To-CAD built in


Use left and right arrow keys to adjust the comparison.


Zoo Design Studio
Unlock efficiency with a true hybrid workflow
Text-to-CAD
Design and iterate using prompts
- Point-and-click, code, or use Text-to-CAD
- Code representation simplifies version control
- Create B-rep geometry, no meshes
- Prompts maintain the feature tree
- Driven by enterprise GPU power
- 1 credit equals 1 second